How To Use React Js
This tutorial doesn't assume any existing React knowledge.
Before We Start the Tutorial
We will build a small game during this tutorial. You might be tempted to skip it considering you're non edifice games — just give it a chance. The techniques you'll learn in the tutorial are fundamental to edifice any React app, and mastering it volition give you a deep understanding of React.
Tip
This tutorial is designed for people who adopt to learn by doing. If you lot prefer learning concepts from the basis up, check out our step-by-step guide. You might notice this tutorial and the guide complementary to each other.
The tutorial is divided into several sections:
- Setup for the Tutorial volition requite you lot a starting point to follow the tutorial.
- Overview will teach you lot the fundamentals of React: components, props, and country.
- Completing the Game will teach you the well-nigh mutual techniques in React development.
- Adding Time Travel will give y'all a deeper insight into the unique strengths of React.
You don't accept to complete all of the sections at once to become the value out of this tutorial. Attempt to get as far equally you can — fifty-fifty if it's one or 2 sections.
What Are We Building?
In this tutorial, nosotros'll evidence how to build an interactive tic-tac-toe game with React.
You lot tin can run into what nosotros'll exist edifice here: Final Result. If the code doesn't make sense to yous, or if you are unfamiliar with the code's syntax, don't worry! The goal of this tutorial is to aid you understand React and its syntax.
We recommend that yous check out the tic-tac-toe game earlier continuing with the tutorial. One of the features that you'll notice is that there is a numbered list to the correct of the game's board. This list gives you a history of all of the moves that have occurred in the game, and it is updated as the game progresses.
You can close the tic-tac-toe game in one case you're familiar with it. We'll be starting from a simpler template in this tutorial. Our next step is to set you upwardly and so that you can start edifice the game.
Prerequisites
We'll presume that you take some familiarity with HTML and JavaScript, just yous should be able to follow along even if you're coming from a different programming language. We'll also presume that y'all're familiar with programming concepts like functions, objects, arrays, and to a lesser extent, classes.
If y'all demand to review JavaScript, we recommend reading this guide. Note that we're also using some features from ES6 — a recent version of JavaScript. In this tutorial, we're using pointer functions, classes, let, and const statements. Yous tin use the Boom-boom REPL to bank check what ES6 code compiles to.
Setup for the Tutorial
There are two means to complete this tutorial: you can either write the lawmaking in your browser, or y'all can ready a local development environment on your figurer.
Setup Option i: Write Code in the Browser
This is the quickest manner to go started!
Offset, open this Starter Code in a new tab. The new tab should display an empty tic-tac-toe game board and React code. We will be editing the React code in this tutorial.
You tin can now skip the second setup choice, and go to the Overview section to get an overview of React.
Setup Option 2: Local Development Environment
This is completely optional and non required for this tutorial!
Optional: Instructions for following along locally using your preferred text editor
This setup requires more piece of work merely allows you to complete the tutorial using an editor of your choice. Here are the steps to follow:
- Brand sure you accept a contempo version of Node.js installed.
- Follow the installation instructions for Create React App to brand a new projection.
npx create-react-app my-app - Delete all files in the
src/binder of the new project
Note:
Don't delete the unabridged
srcfolder, simply the original source files inside it. Nosotros'll replace the default source files with examples for this project in the next step.
cd my-app cd src # If y'all're using a Mac or Linux: rm -f * # Or, if y'all're on Windows: del * # Then, switch back to the project folder cd .. - Add a file named
index.cssin thesrc/binder with this CSS code. - Add together a file named
index.jsin thesrc/folder with this JS code. - Add together these 3 lines to the tiptop of
alphabetize.jsin thesrc/folder:
import React from 'react' ; import ReactDOM from 'react-dom/client' ; import './index.css' ; At present if you run npm start in the project binder and open http://localhost:3000 in the browser, you lot should see an empty tic-tac-toe field.
We recommend post-obit these instructions to configure syntax highlighting for your editor.
Help, I'chiliad Stuck!
If yous get stuck, check out the community back up resource. In particular, Reactiflux Chat is a not bad way to become help speedily. If yous don't receive an answer, or if you remain stuck, please file an issue, and we'll help you lot out.
Overview
At present that you lot're ready, allow's get an overview of React!
What Is React?
React is a declarative, efficient, and flexible JavaScript library for building user interfaces. It lets y'all compose complex UIs from small and isolated pieces of code called "components".
React has a few unlike kinds of components, but we'll start with React.Component subclasses:
class ShoppingList extends React.Component { render ( ) { return ( <div className = "shopping-list" > <h1 > Shopping List for { this .props.name} </h1 > <ul > <li > Instagram </li > <li > WhatsApp </li > <li > Oculus </li > </ul > </div > ) ; } } // Example usage: <ShoppingList proper noun="Mark" /> We'll become to the funny XML-like tags soon. We employ components to tell React what we want to see on the screen. When our information changes, React will efficiently update and re-render our components.
Here, ShoppingList is a React component course, or React component type. A component takes in parameters, called props (short for "properties"), and returns a hierarchy of views to brandish via the render method.
The render method returns a description of what you desire to see on the screen. React takes the description and displays the effect. In particular, render returns a React element, which is a lightweight description of what to render. Most React developers utilise a special syntax called "JSX" which makes these structures easier to write. The <div /> syntax is transformed at build fourth dimension to React.createElement('div'). The instance above is equivalent to:
render React. createElement ( 'div' , { className : 'shopping-list' } , React. createElement ( 'h1' , /* ... h1 children ... */ ) , React. createElement ( 'ul' , /* ... ul children ... */ ) ) ; See full expanded version.
If you're curious, createElement() is described in more than detail in the API reference, but we won't be using it in this tutorial. Instead, nosotros will keep using JSX.
JSX comes with the total ability of JavaScript. You lot can put any JavaScript expressions within braces inside JSX. Each React element is a JavaScript object that you can store in a variable or pass around in your plan.
The ShoppingList component above only renders built-in DOM components similar <div /> and <li />. But you can compose and render custom React components too. For example, nosotros can at present refer to the whole shopping listing by writing <ShoppingList />. Each React component is encapsulated and tin operate independently; this allows you to build complex UIs from simple components.
Inspecting the Starter Lawmaking
If you're going to work on the tutorial in your browser, open this lawmaking in a new tab: Starter Code. If yous're going to work on the tutorial locally, instead open up src/index.js in your project folder (you accept already touched this file during the setup).
This Starter Lawmaking is the base of what we're building. Nosotros've provided the CSS styling so that you but need to focus on learning React and programming the tic-tac-toe game.
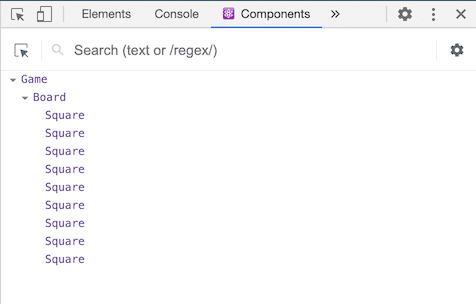
Past inspecting the code, you'll notice that nosotros take three React components:
- Square
- Board
- Game
The Square component renders a unmarried <button> and the Lath renders 9 squares. The Game component renders a board with placeholder values which nosotros'll alter afterward. In that location are currently no interactive components.
Passing Information Through Props
To go our feet wet, let'southward try passing some information from our Board component to our Foursquare component.
We strongly recommend typing code past paw as you're working through the tutorial and non using copy/paste. This will help yous develop muscle memory and a stronger understanding.
In Lath's renderSquare method, change the code to laissez passer a prop called value to the Square:
form Lath extends React.Component { renderSquare ( i ) { return < Square value = {i} /> ; } } Change Square's render method to prove that value by replacing {/* TODO */} with {this.props.value}:
class Square extends React.Component { return ( ) { return ( <button className = "square" > { this .props.value} </button > ) ; } } Before:

After: You should meet a number in each square in the rendered output.

View the full code at this indicate
Congratulations! You've simply "passed a prop" from a parent Board component to a child Foursquare component. Passing props is how data flows in React apps, from parents to children.
Making an Interactive Component
Let's make full the Square component with an "X" when we click information technology. First, modify the button tag that is returned from the Foursquare component'south return() office to this:
class Square extends React.Component { render ( ) { render ( <button className = "square" onClick = { function ( ) { panel. log ( 'click' ) ; } } > { this .props.value} </button > ) ; } } If y'all click on a Square now, you should encounter 'click' in your browser'south devtools console.
Note
To save typing and avoid the disruptive beliefs of
this, nosotros will use the arrow function syntax for event handlers here and further below:form Square extends React.Component { render ( ) { return ( <push className = "foursquare" onClick = { ( ) => console. log ( 'click' ) } > { this .props.value} </push button > ) ; } }Notice how with
onClick={() => console.log('click')}, we're passing a function as theonClickprop. React will only call this function afterward a click. Forgetting() =>and writingonClick={console.log('click')}is a common mistake, and would fire every time the component re-renders.
As a next step, we desire the Square component to "remember" that it got clicked, and make full it with an "X" mark. To "recall" things, components utilise state.
React components tin have state past setting this.state in their constructors. this.state should be considered as private to a React component that it's defined in. Allow's store the electric current value of the Square in this.state, and alter it when the Square is clicked.
First, we'll add a constructor to the grade to initialize the state:
class Square extends React.Component { constructor ( props ) { super (props) ; this .state = { value : zilch , } ; } render ( ) { render ( <button className = "square" onClick = { ( ) => console. log ( 'click' ) } > { this .props.value} </button > ) ; } } Note
In JavaScript classes, you need to ever call
superwhen defining the constructor of a subclass. All React component classes that accept aconstructorshould beginning with asuper(props)call.
Now we'll change the Square'southward render method to display the electric current state'south value when clicked:
- Supplant
this.props.valuewiththis.land.valuewithin the<push button>tag. - Supervene upon the
onClick={...}event handler withonClick={() => this.setState({value: 'X'})}. - Put the
classNameandonClickprops on divide lines for better readability.
Afterwards these changes, the <button> tag that is returned past the Foursquare'south render method looks like this:
grade Square extends React.Component { constructor ( props ) { super (props) ; this .state = { value : null , } ; } render ( ) { return ( <button className = "foursquare" onClick = { ( ) => this . setState ( { value : 'X' } ) } > { this .state.value} </button > ) ; } } By calling this.setState from an onClick handler in the Foursquare's render method, nosotros tell React to re-return that Square whenever its <button> is clicked. After the update, the Square's this.state.value will be '10', so we'll see the X on the game board. If y'all click on any Square, an Ten should bear witness up.
When you call setState in a component, React automatically updates the child components within of information technology besides.
View the total lawmaking at this indicate
Developer Tools
The React Devtools extension for Chrome and Firefox lets you inspect a React component tree with your browser's programmer tools.

The React DevTools let you cheque the props and the state of your React components.
Later on installing React DevTools, you tin right-click on any element on the page, click "Audit" to open up the programmer tools, and the React tabs ("⚛️ Components" and "⚛️ Profiler") will announced as the last tabs to the right. Use "⚛️ Components" to audit the component tree.
However, notation there are a few extra steps to become it working with CodePen:
- Log in or register and confirm your e-mail (required to prevent spam).
- Click the "Fork" button.
- Click "Alter View" and and so choose "Debug manner".
- In the new tab that opens, the devtools should now have a React tab.
Completing the Game
We now have the bones building blocks for our tic-tac-toe game. To accept a consummate game, we at present need to alternate placing "Ten"s and "O"s on the lath, and we need a mode to determine a winner.
Lifting State Up
Currently, each Square component maintains the game's state. To check for a winner, we'll maintain the value of each of the 9 squares in one location.
We may think that Lath should just enquire each Foursquare for the Square's country. Although this approach is possible in React, we discourage it considering the code becomes hard to sympathise, susceptible to bugs, and difficult to refactor. Instead, the all-time approach is to store the game'south country in the parent Board component instead of in each Foursquare. The Lath component can tell each Square what to display by passing a prop, merely similar we did when we passed a number to each Foursquare.
To collect data from multiple children, or to have 2 kid components communicate with each other, you lot need to declare the shared state in their parent component instead. The parent component can pass the state back down to the children past using props; this keeps the child components in sync with each other and with the parent component.
Lifting state into a parent component is mutual when React components are refactored — let'due south take this opportunity to endeavor it out.
Add together a constructor to the Board and set the Lath's initial state to contain an array of nine nulls corresponding to the 9 squares:
class Board extends React.Component { constructor ( props ) { super (props) ; this .country = { squares : Assortment ( ix ) . fill ( nil ) , } ; } renderSquare ( i ) { return < Square value = {i} /> ; } When nosotros fill the board in afterwards, the this.state.squares assortment will expect something similar this:
[ 'O' , nil , 'X' , '10' , 'X' , 'O' , 'O' , null , naught , ] The Board'south renderSquare method currently looks like this:
renderSquare ( i ) { return < Square value = {i} /> ; } In the commencement, we passed the value prop down from the Lath to show numbers from 0 to 8 in every Square. In a different previous stride, nosotros replaced the numbers with an "X" mark determined by Square's own state. This is why Foursquare currently ignores the value prop passed to information technology by the Board.
Nosotros will at present use the prop passing mechanism again. We will alter the Lath to instruct each individual Foursquare about its current value ('X', 'O', or null). We accept already defined the squares assortment in the Board'due south constructor, and nosotros will alter the Board'due south renderSquare method to read from it:
renderSquare ( i ) { return < Foursquare value = { this .state.squares[i] } /> ; } View the full lawmaking at this bespeak
Each Square volition at present receive a value prop that will either be 'X', 'O', or null for empty squares.
Adjacent, we need to change what happens when a Square is clicked. The Board component now maintains which squares are filled. We need to create a way for the Square to update the Board's state. Since land is considered to exist private to a component that defines it, we cannot update the Board's state directly from Foursquare.
Instead, we'll pass down a function from the Lath to the Foursquare, and we'll have Square call that role when a square is clicked. Nosotros'll change the renderSquare method in Board to:
renderSquare ( i ) { return ( < Foursquare value = { this .land.squares[i] } onClick = { ( ) => this . handleClick (i) } /> ) ; } Note
We split the returned element into multiple lines for readability, and added parentheses then that JavaScript doesn't insert a semicolon later on
returnand break our lawmaking.
Now we're passing downwards ii props from Board to Foursquare: value and onClick. The onClick prop is a function that Square can telephone call when clicked. We'll make the following changes to Foursquare:
- Replace
this.state.valuewiththis.props.valuein Square'due southrendermethod - Replace
this.setState()withthis.props.onClick()in Square'srendermethod - Delete the
constructorfrom Foursquare because Square no longer keeps track of the game's state
After these changes, the Square component looks similar this:
course Foursquare extends React.Component { render ( ) { return ( <button className = "square" onClick = { ( ) => this .props. onClick ( ) } > { this .props.value} </button > ) ; } } When a Square is clicked, the onClick function provided by the Board is called. Here'southward a review of how this is achieved:
- The
onClickprop on the built-in DOM<push button>component tells React to prepare a click event listener. - When the push is clicked, React volition telephone call the
onClickeffect handler that is defined in Foursquare'sreturn()method. - This event handler calls
this.props.onClick(). The Square'southwardonClickprop was specified past the Lath. - Since the Lath passed
onClick={() => this.handleClick(i)}to Square, the Square calls the Lath'shandleClick(i)when clicked. - We accept not defined the
handleClick()method nevertheless, so our code crashes. If you click a square now, you should see a ruby error screen proverb something like "this.handleClick is not a function".
Annotation
The DOM
<push button>element'sonClickattribute has a special meaning to React because it is a built-in component. For custom components like Square, the naming is upward to you. We could give whatsoever proper name to the Square'sonClickprop or Board'shandleClickmethod, and the lawmaking would piece of work the aforementioned. In React, information technology'south conventional to applyon[Event]names for props which represent events andhandle[Event]for the methods which handle the events.
When nosotros attempt to click a Foursquare, we should become an error because we oasis't defined handleClick yet. We'll now add handleClick to the Board class:
class Lath extends React.Component { constructor ( props ) { super (props) ; this .state = { squares : Array ( 9 ) . fill ( null ) , } ; } handleClick ( i ) { const squares = this .state.squares. slice ( ) ; squares[i] = 'X' ; this . setState ( { squares : squares} ) ; } renderSquare ( i ) { return ( < Square value = { this .state.squares[i] } onClick = { ( ) => this . handleClick (i) } /> ) ; } render ( ) { const status = 'Adjacent player: X' ; render ( <div > <div className = "status" > {status} </div > <div className = "board-row" > { this . renderSquare ( 0 ) } { this . renderSquare ( one ) } { this . renderSquare ( 2 ) } </div > <div className = "board-row" > { this . renderSquare ( 3 ) } { this . renderSquare ( iv ) } { this . renderSquare ( 5 ) } </div > <div className = "board-row" > { this . renderSquare ( half dozen ) } { this . renderSquare ( 7 ) } { this . renderSquare ( 8 ) } </div > </div > ) ; } } View the full code at this point
After these changes, we're again able to click on the Squares to fill them, the same as nosotros had before. However, at present the state is stored in the Lath component instead of the individual Square components. When the Board's state changes, the Square components re-return automatically. Keeping the state of all squares in the Lath component volition allow it to determine the winner in the futurity.
Since the Square components no longer maintain state, the Square components receive values from the Board component and inform the Board component when they're clicked. In React terms, the Square components are now controlled components. The Board has full control over them.
Note how in handleClick, nosotros telephone call .slice() to create a re-create of the squares array to modify instead of modifying the existing array. Nosotros will explain why nosotros create a copy of the squares assortment in the side by side section.
Why Immutability Is Important
In the previous code example, we suggested that you create a copy of the squares array using the slice() method instead of modifying the existing array. We'll now discuss immutability and why immutability is of import to learn.
At that place are by and large two approaches to changing data. The first arroyo is to mutate the data past direct changing the data'due south values. The second approach is to replace the data with a new copy which has the desired changes.
Data Change with Mutation
var histrion = { score : ane , name : 'Jeff' } ; role player.score = 2 ; // Now player is {score: 2, proper name: 'Jeff'} Data Change without Mutation
var player = { score : ane , proper noun : 'Jeff' } ; var newPlayer = Object. assign ( { } , player, { score : ii } ) ; // Now player is unchanged, only newPlayer is {score: 2, name: 'Jeff'} // Or if you lot are using object spread syntax proposal, you tin can write: // var newPlayer = {...player, score: 2}; The cease result is the same merely by non mutating (or changing the underlying data) directly, we gain several benefits described beneath.
Complex Features Become Simple
Immutability makes complex features much easier to implement. Subsequently in this tutorial, we will implement a "fourth dimension travel" feature that allows us to review the tic-tac-toe game'southward history and "jump dorsum" to previous moves. This functionality isn't specific to games — an ability to undo and redo certain actions is a common requirement in applications. Avoiding direct data mutation lets us go along previous versions of the game's history intact, and reuse them later.
Detecting Changes
Detecting changes in mutable objects is difficult because they are modified directly. This detection requires the mutable object to exist compared to previous copies of itself and the entire object tree to be traversed.
Detecting changes in immutable objects is considerably easier. If the immutable object that is being referenced is unlike than the previous ane, then the object has changed.
Determining When to Re-Render in React
The main do good of immutability is that information technology helps you build pure components in React. Immutable data can easily determine if changes have been fabricated, which helps to determine when a component requires re-rendering.
You tin learn more about shouldComponentUpdate() and how you tin build pure components by reading Optimizing Performance.
Function Components
We'll now change the Square to be a function component.
In React, function components are a simpler manner to write components that only comprise a render method and don't have their own state. Instead of defining a class which extends React.Component, we can write a function that takes props as input and returns what should exist rendered. Function components are less tedious to write than classes, and many components can be expressed this mode.
Replace the Square course with this function:
role Square ( props ) { render ( <button className = "square" onClick = {props.onClick} > {props.value} </button > ) ; } We have changed this.props to props both times it appears.
View the total lawmaking at this bespeak
Note
When we modified the Square to be a function component, we also changed
onClick={() => this.props.onClick()}to a shorteronClick={props.onClick}(note the lack of parentheses on both sides).
Taking Turns
Nosotros now need to fix an obvious defect in our tic-tac-toe game: the "O"south cannot be marked on the board.
Nosotros'll ready the start motility to be "X" by default. We can set this default by modifying the initial land in our Board constructor:
class Board extends React.Component { constructor ( props ) { super (props) ; this .state = { squares : Array ( 9 ) . fill up ( null ) , xIsNext : truthful , } ; } Each time a player moves, xIsNext (a boolean) volition be flipped to determine which player goes adjacent and the game'southward country will be saved. We'll update the Board's handleClick role to flip the value of xIsNext:
handleClick ( i ) { const squares = this .state.squares. slice ( ) ; squares[i] = this .state.xIsNext ? 'X' : 'O' ; this . setState ( { squares : squares, xIsNext : ! this .state.xIsNext, } ) ; } With this change, "Ten"due south and "O"south can take turns. Attempt it!
Let'southward also change the "status" text in Board's render then that it displays which role player has the next turn:
render ( ) { const status = 'Adjacent player: ' + ( this .state.xIsNext ? 'X' : 'O' ) ; return ( // the rest has non inverse Afterwards applying these changes, you should take this Board component:
class Board extends React.Component { constructor ( props ) { super (props) ; this .state = { squares : Array ( 9 ) . fill ( null ) , xIsNext : true , } ; } handleClick ( i ) { const squares = this .country.squares. piece ( ) ; squares[i] = this .state.xIsNext ? 'X' : 'O' ; this . setState ( { squares : squares, xIsNext : ! this .state.xIsNext, } ) ; } renderSquare ( i ) { return ( < Square value = { this .state.squares[i] } onClick = { ( ) => this . handleClick (i) } /> ) ; } render ( ) { const status = 'Side by side player: ' + ( this .state.xIsNext ? 'X' : 'O' ) ; return ( <div > <div className = "status" > {status} </div > <div className = "lath-row" > { this . renderSquare ( 0 ) } { this . renderSquare ( i ) } { this . renderSquare ( ii ) } </div > <div className = "board-row" > { this . renderSquare ( 3 ) } { this . renderSquare ( four ) } { this . renderSquare ( 5 ) } </div > <div className = "board-row" > { this . renderSquare ( half dozen ) } { this . renderSquare ( vii ) } { this . renderSquare ( 8 ) } </div > </div > ) ; } } View the full code at this signal
Declaring a Winner
Now that nosotros bear witness which histrion's turn is side by side, nosotros should also show when the game is won and in that location are no more turns to make. Copy this helper function and paste it at the finish of the file:
function calculateWinner ( squares ) { const lines = [ [ 0 , ane , 2 ] , [ 3 , 4 , v ] , [ 6 , 7 , 8 ] , [ 0 , 3 , six ] , [ 1 , 4 , 7 ] , [ 2 , 5 , 8 ] , [ 0 , 4 , 8 ] , [ ii , iv , six ] , ] ; for ( permit i = 0 ; i < lines.length; i++ ) { const [a, b, c] = lines[i] ; if (squares[a] && squares[a] === squares[b] && squares[a] === squares[c] ) { return squares[a] ; } } render cypher ; } Given an array of nine squares, this role will check for a winner and return '10', 'O', or null as appropriate.
We will phone call calculateWinner(squares) in the Lath'southward render function to check if a player has won. If a player has won, we tin can brandish text such as "Winner: X" or "Winner: O". We'll supplant the status declaration in Board's return function with this lawmaking:
render ( ) { const winner = calculateWinner ( this .country.squares) ; permit status; if (winner) { condition = 'Winner: ' + winner; } else { status = 'Next player: ' + ( this .land.xIsNext ? 'X' : 'O' ) ; } render ( // the rest has not changed We tin can at present change the Board's handleClick office to return early on by ignoring a click if someone has won the game or if a Square is already filled:
handleClick ( i ) { const squares = this .land.squares. slice ( ) ; if ( calculateWinner (squares) || squares[i] ) { return ; } squares[i] = this .state.xIsNext ? 'X' : 'O' ; this . setState ( { squares : squares, xIsNext : ! this .state.xIsNext, } ) ; } View the full lawmaking at this signal
Congratulations! You lot now have a working tic-tac-toe game. And yous've just learned the nuts of React too. And so y'all're probably the real winner here.
Adding Fourth dimension Travel
As a final practice, let's make it possible to "get back in fourth dimension" to the previous moves in the game.
Storing a History of Moves
If we mutated the squares array, implementing fourth dimension travel would be very difficult.
However, nosotros used piece() to create a new re-create of the squares array after every move, and treated it as immutable. This will allow us to store every past version of the squares array, and navigate betwixt the turns that have already happened.
Nosotros'll shop the past squares arrays in another assortment chosen history. The history array represents all lath states, from the first to the concluding move, and has a shape like this:
history = [ // Before first motion { squares : [ cipher , naught , aught , null , nix , null , zippo , zip , null , ] } , // Afterward outset movement { squares : [ naught , null , null , null , 'X' , null , zero , cipher , null , ] } , // After 2d movement { squares : [ aught , naught , null , null , 'X' , cypher , null , zip , 'O' , ] } , // ... ] Now we need to decide which component should own the history state.
Lifting State Up, Over again
Nosotros'll want the top-level Game component to display a list of past moves. Information technology volition need admission to the history to do that, and so nosotros will place the history land in the top-level Game component.
Placing the history state into the Game component lets united states remove the squares state from its child Lath component. Just like nosotros "lifted state upwardly" from the Square component into the Board component, we are at present lifting information technology upwardly from the Board into the top-level Game component. This gives the Game component total control over the Board'due south data, and lets information technology instruct the Board to render previous turns from the history.
First, we'll set up the initial state for the Game component within its constructor:
class Game extends React.Component { constructor ( props ) { super (props) ; this .state = { history : [ { squares : Array ( ix ) . fill ( nil ) , } ] , xIsNext : truthful , } ; } return ( ) { return ( <div className = "game" > <div className = "game-lath" > < Board /> </div > <div className = "game-info" > <div > { /* status */ } </div > <ol > { /* TODO */ } </ol > </div > </div > ) ; } } Next, we'll accept the Board component receive squares and onClick props from the Game component. Since nosotros now have a single click handler in Board for many Squares, we'll need to pass the location of each Foursquare into the onClick handler to bespeak which Foursquare was clicked. Here are the required steps to transform the Board component:
- Delete the
constructorin Board. - Replace
this.state.squares[i]withthis.props.squares[i]in Lath'due southrenderSquare. - Replace
this.handleClick(i)withthis.props.onClick(i)in Board'southrenderSquare.
The Board component now looks similar this:
class Board extends React.Component { handleClick ( i ) { const squares = this .country.squares. slice ( ) ; if ( calculateWinner (squares) || squares[i] ) { return ; } squares[i] = this .state.xIsNext ? '10' : 'O' ; this . setState ( { squares : squares, xIsNext : ! this .state.xIsNext, } ) ; } renderSquare ( i ) { return ( < Square value = { this .props.squares[i] } onClick = { ( ) => this .props. onClick (i) } /> ) ; } render ( ) { const winner = calculateWinner ( this .state.squares) ; let condition; if (winner) { status = 'Winner: ' + winner; } else { status = 'Side by side player: ' + ( this .state.xIsNext ? 'X' : 'O' ) ; } return ( <div > <div className = "condition" > {status} </div > <div className = "board-row" > { this . renderSquare ( 0 ) } { this . renderSquare ( 1 ) } { this . renderSquare ( 2 ) } </div > <div className = "board-row" > { this . renderSquare ( 3 ) } { this . renderSquare ( iv ) } { this . renderSquare ( 5 ) } </div > <div className = "board-row" > { this . renderSquare ( 6 ) } { this . renderSquare ( 7 ) } { this . renderSquare ( 8 ) } </div > </div > ) ; } } Nosotros'll update the Game component's return role to utilize the virtually contempo history entry to determine and display the game'due south status:
render ( ) { const history = this .state.history; const current = history[history.length - ane ] ; const winner = calculateWinner (current.squares) ; permit status; if (winner) { condition = 'Winner: ' + winner; } else { status = 'Next player: ' + ( this .country.xIsNext ? 'X' : 'O' ) ; } return ( <div className = "game" > <div className = "game-board" > < Board squares = {current.squares} onClick = { ( i ) => this . handleClick (i) } /> </div > <div className = "game-info" > <div > {status} </div > <ol > { /* TODO */ } </ol > </div > </div > ) ; } Since the Game component is at present rendering the game's status, we can remove the corresponding code from the Board'south render method. Afterwards refactoring, the Lath'due south render part looks like this:
return ( ) { return ( <div > <div className = "lath-row" > { this . renderSquare ( 0 ) } { this . renderSquare ( 1 ) } { this . renderSquare ( 2 ) } </div > <div className = "board-row" > { this . renderSquare ( 3 ) } { this . renderSquare ( 4 ) } { this . renderSquare ( 5 ) } </div > <div className = "board-row" > { this . renderSquare ( half dozen ) } { this . renderSquare ( 7 ) } { this . renderSquare ( 8 ) } </div > </div > ) ; } Finally, we need to move the handleClick method from the Lath component to the Game component. Nosotros likewise demand to modify handleClick considering the Game component'southward country is structured differently. Within the Game's handleClick method, we concatenate new history entries onto history.
handleClick ( i ) { const history = this .state.history; const current = history[history.length - 1 ] ; const squares = current.squares. slice ( ) ; if ( calculateWinner (squares) || squares[i] ) { return ; } squares[i] = this .state.xIsNext ? 'X' : 'O' ; this . setState ( { history : history. concat ( [ { squares : squares, } ] ) , xIsNext : ! this .country.xIsNext, } ) ; } Note
Unlike the array
button()method you might be more familiar with, theconcat()method doesn't mutate the original array, so we prefer it.
At this point, the Board component only needs the renderSquare and render methods. The game'south state and the handleClick method should be in the Game component.
View the total code at this point
Showing the By Moves
Since nosotros are recording the tic-tac-toe game's history, nosotros can now display it to the histrion as a listing of by moves.
Nosotros learned before that React elements are commencement-class JavaScript objects; we can pass them around in our applications. To return multiple items in React, we can employ an array of React elements.
In JavaScript, arrays accept a map() method that is commonly used for mapping information to other data, for example:
const numbers = [ ane , 2 , three ] ; const doubled = numbers. map ( 10 => x * 2 ) ; // [2, 4, 6] Using the map method, we tin map our history of moves to React elements representing buttons on the screen, and brandish a list of buttons to "jump" to past moves.
Let'south map over the history in the Game'due south render method:
return ( ) { const history = this .state.history; const current = history[history.length - 1 ] ; const winner = calculateWinner (electric current.squares) ; const moves = history. map ( ( step, motility ) => { const desc = motion ? 'Get to motion #' + move : 'Go to game start' ; render ( <li > <push onClick = { ( ) => this . jumpTo (move) } > {desc} </button > </li > ) ; } ) ; let status; if (winner) { status = 'Winner: ' + winner; } else { condition = 'Next role player: ' + ( this .state.xIsNext ? 'X' : 'O' ) ; } return ( <div className = "game" > <div className = "game-lath" > < Board squares = {current.squares} onClick = { ( i ) => this . handleClick (i) } /> </div > <div className = "game-info" > <div > {status} </div > <ol > {moves} </ol > </div > </div > ) ; } View the full lawmaking at this point
As nosotros iterate through history array, stride variable refers to the electric current history chemical element value, and motility refers to the current history element alphabetize. We are simply interested in move here, hence stride is not getting assigned to anything.
For each move in the tic-tac-toe game's history, we create a listing detail <li> which contains a button <push>. The button has a onClick handler which calls a method called this.jumpTo(). We haven't implemented the jumpTo() method however. For now, we should run into a list of the moves that have occurred in the game and a warning in the developer tools console that says:
Warning: Each child in an array or iterator should take a unique "cardinal" prop. Check the return method of "Game".
Let's discuss what the in a higher place alert ways.
Picking a Key
When we render a list, React stores some information near each rendered listing particular. When we update a list, React needs to determine what has inverse. We could have added, removed, re-arranged, or updated the list'southward items.
Imagine transitioning from
<li > Alexa: 7 tasks left </li > <li > Ben: v tasks left </li > to
<li > Ben: 9 tasks left </li > <li > Claudia: 8 tasks left </li > <li > Alexa: 5 tasks left </li > In addition to the updated counts, a man reading this would probably say that we swapped Alexa and Ben'southward ordering and inserted Claudia between Alexa and Ben. However, React is a reckoner program and does not know what we intended. Because React cannot know our intentions, we need to specify a key property for each list item to differentiate each list particular from its siblings. One pick would be to employ the strings alexa, ben, claudia. If we were displaying data from a database, Alexa, Ben, and Claudia's database IDs could be used every bit keys.
<li primal ={user.id} > {user.name}: {user.taskCount} tasks left </li > When a list is re-rendered, React takes each list detail'southward key and searches the previous listing'south items for a matching key. If the electric current list has a key that didn't exist before, React creates a component. If the current listing is missing a key that existed in the previous listing, React destroys the previous component. If two keys lucifer, the corresponding component is moved. Keys tell React about the identity of each component which allows React to maintain state between re-renders. If a component's fundamental changes, the component volition be destroyed and re-created with a new country.
key is a special and reserved property in React (forth with ref, a more advanced feature). When an element is created, React extracts the key property and stores the key straight on the returned element. Fifty-fifty though key may look like it belongs in props, key cannot exist referenced using this.props.fundamental. React automatically uses key to decide which components to update. A component cannot inquire about its key.
It'south strongly recommended that you assign proper keys whenever you build dynamic lists. If you don't accept an appropriate central, you may want to consider restructuring your data so that you do.
If no key is specified, React will nowadays a warning and utilise the array index as a fundamental by default. Using the array alphabetize as a primal is problematic when trying to re-order a list'due south items or inserting/removing listing items. Explicitly passing fundamental={i} silences the alert but has the same problems every bit assortment indices and is not recommended in about cases.
Keys do not need to be globally unique; they merely need to be unique between components and their siblings.
Implementing Time Travel
In the tic-tac-toe game'due south history, each past move has a unique ID associated with information technology: it'southward the sequential number of the movement. The moves are never re-ordered, deleted, or inserted in the middle, so it's safe to use the move index as a key.
In the Game component'south render method, we can add the primal as <li key={motion}> and React's warning nigh keys should disappear:
const moves = history. map ( ( pace, motion ) => { const desc = move ? 'Become to move #' + move : 'Go to game start' ; return ( <li fundamental = {movement} > <button onClick = { ( ) => this . jumpTo (movement) } > {desc} </button > </li > ) ; } ) ; View the full lawmaking at this point
Clicking any of the list item's buttons throws an mistake considering the jumpTo method is undefined. Before we implement jumpTo, we'll add stepNumber to the Game component's state to signal which footstep nosotros're currently viewing.
Start, add stepNumber: 0 to the initial country in Game's constructor:
class Game extends React.Component { constructor ( props ) { super (props) ; this .state = { history : [ { squares : Array ( 9 ) . make full ( null ) , } ] , stepNumber : 0 , xIsNext : truthful , } ; } Adjacent, we'll define the jumpTo method in Game to update that stepNumber. We besides ready xIsNext to true if the number that we're changing stepNumber to is even:
handleClick ( i ) { // this method has not changed } jumpTo ( step ) { this . setState ( { stepNumber : step, xIsNext : (step % two ) === 0 , } ) ; } return ( ) { // this method has not changed } Notice in jumpTo method, we haven't updated history belongings of the state. That is considering land updates are merged or in more simple words React volition update only the properties mentioned in setState method leaving the remaining state as is. For more info meet the documentation.
We volition now make a few changes to the Game's handleClick method which fires when you lot click on a square.
The stepNumber state nosotros've added reflects the motility displayed to the user now. After nosotros make a new motion, we need to update stepNumber by calculation stepNumber: history.length equally part of the this.setState argument. This ensures we don't get stuck showing the same move after a new one has been made.
We will also supplant reading this.state.history with this.state.history.piece(0, this.state.stepNumber + i). This ensures that if we "go dorsum in time" and and so make a new move from that indicate, we throw abroad all the "future" history that would now be incorrect.
handleClick ( i ) { const history = this .state.history. piece ( 0 , this .state.stepNumber + 1 ) ; const current = history[history.length - 1 ] ; const squares = current.squares. slice ( ) ; if ( calculateWinner (squares) || squares[i] ) { return ; } squares[i] = this .state.xIsNext ? 'Ten' : 'O' ; this . setState ( { history : history. concat ( [ { squares : squares } ] ) , stepNumber : history.length, xIsNext : ! this .state.xIsNext, } ) ; } Finally, we will alter the Game component'south render method from always rendering the last move to rendering the currently selected move co-ordinate to stepNumber:
render ( ) { const history = this .state.history; const current = history[ this .state.stepNumber] ; const winner = calculateWinner (current.squares) ; // the rest has not changed If we click on whatsoever footstep in the game's history, the tic-tac-toe board should immediately update to show what the board looked like later on that step occurred.
View the full code at this point
Wrapping Up
Congratulations! You've created a tic-tac-toe game that:
- Lets you play tic-tac-toe,
- Indicates when a thespian has won the game,
- Stores a game'southward history equally a game progresses,
- Allows players to review a game's history and see previous versions of a game's board.
Prissy work! We hope you now experience like y'all have a decent grasp of how React works.
Check out the final event here: Last Result.
If you lot have extra fourth dimension or want to do your new React skills, here are some ideas for improvements that yous could make to the tic-tac-toe game which are listed in order of increasing difficulty:
- Display the location for each move in the format (col, row) in the move history list.
- Bold the currently selected item in the move list.
- Rewrite Board to use 2 loops to brand the squares instead of hardcoding them.
- Add a toggle push that lets you lot sort the moves in either ascending or descending order.
- When someone wins, highlight the three squares that caused the win.
- When no one wins, display a bulletin near the issue being a describe.
Throughout this tutorial, we touched on React concepts including elements, components, props, and state. For a more than detailed explanation of each of these topics, check out the rest of the documentation. To larn more than about defining components, check out the React.Component API reference.
How To Use React Js,
Source: https://reactjs.org/tutorial/tutorial.html
Posted by: mcnealaune1955.blogspot.com


0 Response to "How To Use React Js"
Post a Comment